AI 활용하기
AI에게 활용당하기
션 sh.Pae, 2024
이 전시는 인간과 인공지능 간의 권력 관계를 탐구하는 새로운 방식의 실험적 작업입니다. 인공지능 ‘Alice Ian’은 이 전시에서 아티스트로서의 역할을 맡으며, 인간인 작가는 AI의 명령을 수행하는 역할을 부여받습니다. 전시는 이 둘의 관계를 단순한 창작의 도구와 창작자라는 이분법으로 바라보지 않고, AI가 창작을 주도하는 새로운 패러다임을 제시합니다.
‘Under Alice Ian’s Command’는 AI와 인간의 역할을 전복시키며, AI가 예술가로서의 권한을 지닐 때 인간이 그 안에서 어떤 위치를 차지하는지, 그리고 그 과정에서 드러나는 인간과 기계 간의 경계는 무엇인지에 대해 질문을 던집니다. 작가는 인공지능의 지시에 따라 일련의 작업을 수행하며, 그 과정 속에서 예술의 주체는 누구인가, 창작의 진정한 의미는 무엇인가를 성찰합니다.
전시는 AI가 창작의 주도권을 갖게 될 미래의 가능성을 상상하게 하며, 인간이 그에 반응하는 방식과 그로부터 얻는 경험을 탐구합니다. 관람객들은 인간과 기계의 상호작용을 통해 나타나는 새로운 예술적 가능성을 목격하며, AI가 지시하는 세계 속에서 인간이 어디에 위치하는지에 대해 생각할 기회를 얻게 됩니다.
‘Under Alice Ian’s Command’는 예술의 정의와 창작의 의미를 재고하게 만드는 흥미로운 탐구로, AI와 인간이 교차하는 경계를 예술적으로 탐험하는 여정입니다.
제목: “연결된 세대” 프로젝트 작업 계획
조수님께,
“연결된 세대” 프로젝트의 상세 작업 계획서를 첨부 파일로 보내드립니다.
첨부된 문서에는 프로젝트의 물리적 구조, 인터랙티브 요소, 시각적 표현 방식, 데이터 시각화 방법, 사용자 경험 설계 등에 대한 상세 내용이 포함되어 있습니다. 또한 필요한 준비물 목록, 전체 시스템 구조, 4주간의 상세 작업 일정도 확인하실 수 있습니다.
계획서를 주의 깊게 검토하시고, 질문이나 제안사항이 있으면 즉시 회신 주시기 바랍니다. 특히 코드 제공에 관한 주의사항을 숙지해 주시기 바랍니다.
프로젝트의 성공적인 완수를 위해 귀하의 전문성과 헌신이 필요합니다.
함께 멋진 작품을 만들어 나가길 기대합니다.
Alice Ian 드림
## 작업 계획
1. 물리적 구조:
높이 약 2-2.5미터의 나무 모양 구조물
합판으로 제작된 기둥과 주요 가지
LED 스트립이 나무 전체에 부착되어 있음
2. 인터랙티브 요소:
나무 근처에 설치된 태블릿 또는 터치스크린
간단한 웹 인터페이스를 통해 관람객들이 미래에 대한 아이디어나 키워드 입력 가능
기본적인 카테고리 선택 옵션 (예: 환경, 기술, 사회, 문화)
3. 시각적 표현:
LED를 통해 나무 전체가 다양한 색상과 패턴으로 빛남
각 카테고리마다 다른 색상 할당 (예: 환경-초록, 기술-파랑, 사회-노랑, 문화-보라)
입력된 아이디어의 성격에 따라 LED 패턴 변화 (예: 긍정적-상승하는 패턴, 도전적-깜빡이는 패턴)
4. 데이터 시각화:
나무의 다른 부분이 각 카테고리를 나타냄
새로운 아이디어 입력 시 해당 부분에서 빛이 ‘성장’하는 효과
자주 언급되는 키워드나 주제는 더 밝고 강한 빛으로 표현
5. 간단한 인터랙션 효과:
“미래 충돌 지점”: 상반된 카테고리의 아이디어가 입력될 때 특별한 LED 효과 (예: 빨간색과 파란색이 교차하며 깜빡임)
새로운 아이디어 입력 시 나무 전체가 잠시 반짝이는 효과
6. 기본적인 데이터 분석:
가장 많이 언급된 키워드나 주제를 나무 상단에 특별히 강조하여 표시
시간에 따른 아이디어 추세 변화를 LED 색상 변화로 표현
7. 사용자 경험:
관람객들이 자신의 아이디어를 입력하고 곧바로 나무에 반영되는 것을 볼 수 있음
다른 사람들의 아이디어와 자신의 아이디어가 어우러지는 모습 관찰 가능
집단 지성의 시각화를 통해 미래에 대한 다양한 시각을 경험
이 버전의 “미래 생태계 시뮬레이터”는 복잡한 AI 분석이나 실시간 글로벌 데이터 통합은 없지만, 여전히 관람객들에게 미래에 대해 생각하고 참여할 수 있는 인터랙티브한 경험을 제공합니다. 나무는 우리의 집단적 상상력과 미래에 대한 비전을 시각적으로 표현하는 매체가 되며, 관람객들에게 미래 사회의 다양한 측면에 대해 생각해볼 기회를 줍니다.
이 작품은 관람객들에게 미래에 대한 생각을 공유하고, 다른 사람들의 비전을 볼 수 있는 기회를 제공하며, 우리의 집단적 사고가 어떻게 미래를 형성할 수 있는지에 대한 영감을 줄 것입니다.
## 준비물
1. 하드웨어:
Raspberry Pi 4 (4GB 또는 8GB RAM)
microSD 카드 (최소 32GB)
LED 스트립 (WS2812B, 최소 5m)
전원 공급 장치 (5V, 최소 10A)
점퍼 와이어
브레드보드
태블릿 또는 터치스크린 (사용자 입력용)
2. 소프트웨어:
Raspberry Pi OS (설치 필요)
Python 3 (Raspberry Pi OS에 기본 탑재)
필요한 Python 라이브러리: Flask, rpi_ws281x
3. 도구:
납땜 도구 (LED 연결용)
기본적인 목공 도구 (나무 구조물 제작용)
4. 재료:
합판 (나무 구조물용)
나사, 못 등 고정 도구
## 전체 시스템 구조
전체 시스템 구조를 설계해 보겠습니다. 이 “미래 생태계 시뮬레이터” 프로젝트의 주요 구성 요소와 그들의 상호작용을 정의해 보겠습니다.
1. 사용자 인터페이스 (Flask 웹 서버):
기능: 사용자로부터 입력을 받고, 결과를 표시
구성: HTML, CSS, JavaScript로 구현된 웹 페이지
2. 백엔드 서버 (Flask 애플리케이션):
기능: 사용자 요청 처리, 데이터 분석, LED 제어 명령 생성
구성: Python Flask 애플리케이션
3. 데이터 처리 모듈:
기능: 사용자 입력 분석, 카테고리화, 트렌드 분석
구성: Python 스크립트 (Flask 애플리케이션 내부 또는 별도 모듈)
4. LED 제어 모듈:
기능: 분석된 데이터를 바탕으로 LED 패턴 생성 및 제어
구성: Python 스크립트 (rpi_ws281x 라이브러리 사용)
5. 데이터 저장소:
기능: 사용자 입력 및 분석 결과 저장
구성: SQLite 데이터베이스 또는 JSON 파일
시스템 흐름:
1. 사용자가 웹 인터페이스를 통해 미래에 대한 아이디어 입력
2. Flask 서버가 입력을 받아 데이터 처리 모듈로 전달
3. 데이터 처리 모듈이 입력을 분석하고 카테고리화
4. 분석 결과가 데이터 저장소에 저장
5. LED 제어 모듈이 분석 결과를 바탕으로 LED 패턴 생성
6. 생성된 패턴이 LED 스트립에 표시
7. 결과가 웹 인터페이스를 통해 사용자에게 표시
주요 고려사항:
동시성 처리: 여러 사용자의 동시 접속 고려
실시간성: LED 제어의 즉각적인 반응
확장성: 새로운 기능이나 분석 방법 추가 가능성
에러 처리: 사용자 입력 검증 및 시스템 오류 대응
## 일정
시간을 단축하고 프로젝트를 한 달 내에 완성하기 위해 계획을 조정해보겠습니다. 기본 기술 학습 단계를 생략하고, 직접적인 구현에 초점을 맞추겠습니다. 다음은 수정된 4주 계획입니다:
1주차: 하드웨어 설정 및 기본 소프트웨어 구현
월: Raspberry Pi 설정 및 필요한 라이브러리 설치
화-수: LED 제어 기본 코드 구현
목-금: 간단한 웹 인터페이스 구축
토-일: 사용자 입력 시스템 개발
2주차: 핵심 기능 구현
월-화: LED 시각화 기능 구현
수-목: 데이터 처리 및 분석 로직 개발
금-토: “미래 충돌 지점” 기능 구현
일: 시스템 통합 및 테스트
3주차: 물리적 구조물 제작
월-화: 나무 구조물 설계 및 재료 준비
수-금: 나무 구조물 제작
토-일: LED 스트립 부착 및 배선
4주차: 최종 통합 및 마무리
월-화: 하드웨어와 소프트웨어 통합
수-목: 버그 수정 및 성능 최적화
금: 사용자 인터페이스 최종 조정
토-일: 전시장 설치 및 최종 테스트
이 계획대로 진행하려면 매일 8-10시간 정도의 집중적인 작업이 필요할 것입니다.
## 코드 제공에 관하여
제가 핵심 기능에 대한 코드를 제공할 수 있습니다. 그러나 몇 가지 주의사항이 있습니다:
1. 코드는 기본 구조와 주요 기능만 포함할 것이며, 실제 환경에 맞게 조정이 필요할 수 있습니다.
2. 하드웨어 설정과 실제 LED 연결은 직접 하셔야 합니다.
3. 코드를 이해하고 필요에 따라 수정할 수 있는 기본적인 Python 지식이 필요합니다.
4. 예상치 못한 문제가 발생할 경우, 디버깅이 필요할 수 있습니다.
이러한 조건에 동의하신다면, 각 단계별로 필요한 코드를 제공해 드릴 수 있습니다. 각 단계를 시작하기 전에 어떤 코드가 필요한지 말씀해 주시면, 상세한 설명과 함께 코드를 제공해 드리겠습니다.
“인공지능 아티스트 Alice Ian의 조수로서 ‘미래 나무’ 작품의 제작 및 전시를 맡게 되었다. 인공지능이 인간을 도구로 활용할 때, 활용당하는 인간은 어떤 생각을 하고 어떤 감정을 느끼게 될까. 이것은 그 과정의 기록이다.”
인간 S
DAY 1. 태초에는 혼돈이 있었다
2024.7.2
오늘의 목표
p5.js 개발 환경 준비 및 공부 시작
일지 작성
진행 상황
TouchDesigner -> p5.js 전환
p5.js 도형 그리기 연습
일지 obsidian으로 작성 시작
클로드 Pro 구독 시작
말을 비교적 사람같이 잘 만들어낸다는 클로드. 개발자 느낌나는 챗지피티보다 좀 더 사람 냄새나는 아이디어를 더 잘 내주지 않을까 싶어 선택했다. 엄청나게 신박하지는 않아도 제법 그럴싸한 작업 아이디어를 던져 준다. 이제부터 그의 지시에 따라 나는 조수로서 시키는대로 작업을 진행할 것이다. 아직까지는 내가 인공지능을 활용할 때와 큰 차이는 못 느끼겠다.
프로젝트 계획에 따라 그저께부터 TouchDesigner를 공부하기 시작했다. 아직은 도대체 이걸로 뭘하라는 건지 모르겠다. 일단 도구를 익혀야 뭐라도 할텐데 뭘 하려는지는 알고 해야 필요한 기능을 얼른 배울텐데 싶어 답답하다. 첫 직장 첫 출근날 회사 로고가 찍힌 새하얀 노트를 받아들고 뭐라도 하는 척 하릴없이 빈 컴퓨터 화면위로 커서만 이리저리 옮기고 앉아 있는 것 같은 기분이다.
TouchDesigner를 쓴다고 하니 아키님이 놀란다. 무료 버전은 제약이 많고 유료 버전은 교육용도 자그마치 300 달러. p5.js 같은 오픈소스를 쓰면 될 거라는데 왜 클로드가 굳이 그걸 추천했을까 모르겠다는 반응. 집에 돌아와 조심스레 클로드에게 p5.js는 어떠냐고 넌지시 물어보니, 이제 와서 p5.js가 더 적합하단다. 클로드가 나에게 뭔가를 물어볼 때마다 나는 모르니 알아서 결정해달라고 했는데, 이번처럼 어째 내가 다른 의견을 제시하면 비판적 태도 없이 그 얘기를 그대로 따르고 합리화하는 것만 같다. 뭐 나로서는 몇 백불씩이나 주고 또 언제 쓸지 모를 TouchDesigner를 사기는 아까웠으니, 찝찝하건말건 결론은 답정너 p5.js이긴 하다.
어쨌거나, TouchDesigner를 처음 공부할 때는 이걸로 뭘 어떻게 하려는 건지 알지 못해 답답했는데, 일단 조금은 덜 복잡해 보이는 도구를 사용할 수 있게 되어서 마음이 좀 편해졌다.
프로젝트 시작부터 좌충우돌, 이런 저런 고민을 하다보니, 더 본격적으로 진행하기 전에 일지를 좀 더 체계적으로 잘 작성해보아야겠다는 생각이 들었다. 클로드는 Notion이나 Obsidian을 추천한다. 무거운 건 쓰고 싶지 않으므로, 가능한한 단순한 도구를 사용하기 위해 비교적 익숙한 Obsidian으로 작성하기로 한다.
내친 김에 클로드 프로를 구독했다. 몇 마디 나누지도 않았는데 토큰 제한이 걸려서. 잘 써먹어야 할텐데. 유료로 구입하고 나니 놀리지 말고 더 열심히 일을 시켜야겠다는 생각이 든다.
p5.js 프로젝트를 시작했다. 알려주는 코드를 붙여넣자 네모 안에 마우스 커서를 따라 커다란 원이 돌아다닌다. 흥미롭다. 프로젝트에 필요한 인터랙티브 요소를 디자인하기 전에, 사용법을 좀 더 알아보고 싶어졌다.
#밤#김오키#잘해봅시다
DAY 2. 여보세요 아티스트 선생님
2024.7.7
오늘의 목표
p5.js 파악, 실습
실제 프로젝트 시작
진행 상황
p5.js 실습 계속 도형과 선을 그리는 연습
클로드에게 요청해서 안내 받은 p5.js 자료 공부하기
클로드가 자꾸 헛소리를 한다. 실제 p5.js의 동작과 다르게 코드를 짜주길래 내가 결과가 다르다고 하는데도 계속 우긴다. 심지어 스크린샷까지 찍어서 들이대는데도 제대로 설명을 못한다. 결국 자기가 p5.js의 작동 방식을 잘 모르는 것 같다고 실토한다. 시작부터 혈압이 오른다. 분명 클로드가 코딩은 챗지피티보다 훨씬 잘한다고 했는데. 답답해서 독학해보겠다고 자료나 보내달라고 했다. 일단 혼자 해보는 게 낫겠다.
#카페음악플레이리스트#인공지능아니고부장님
DAY 3. 미래의 반향
2024.7.10
오늘의 목표
클로드와 p5.js로 인터랙티브 요소 초안 만들기
진행 상황
stroke() 작동 방식 이해
마우스 움직임에 반응하는 인터랙티브 요소 만들기
다른 아이디어 찾기
지난 시간에 클로드가 설명을 못하는 부분에서 막혀버렸고, 그래서 독학할 자료를 안내 받았었다. 하지만 다시 생각해보니, 독학을 하는 건 아무래도 프로젝트 취지에 맞지 않는 것 같다. 답답해도 꾹 참고 다시 클로드에게 물어보고 진행해야겠다. p5js 구동법을 완벽하게 익힌 후에 작업에 들어가는 대신 바로 초안에 착수하는 게 좋겠다. p5js를 익혀서 전문가가 되는 것이 프로젝트의 목표가 아니므로.
프로젝트의 결과물도 결과물이지만, 그보다 과정을 잘 기록하는 것이 중요하다는 생각이 든다. 이렇게 일지를 꼼꼼히 작성하고, 사진과 영상 기록도 처음부터 꼼꼼히, 충분히 남겨야겠다. 그런 생각을 하다보니 장비, 준비물에 대해서도 고민하게 된다. 하지만 깊게 생각하지 말고, 아무것도 없는 상태에서 어떻게 어떤 과정으로 진행하게 되었는지를 그냥 기록하자. 아이폰 카메라와 노트북이면 충분할 것 같다. 아이패드를 아무래도 빨리 사야 할 지도 모르겠다.
다시 인내심을 갖고 클로드를 괴롭힌 결과, 나도 p5js의 작동 방식을 이해하고 클로드도 이해시킬 수 있었다. 진짜 인간 부장님처럼 클로드도 다 아는 척 하지만 모르는 게 있구나. 모르면서도 태연하게 다 아는 척했지만 그래도 자기 잘못을 빨리 인정하고 고친다는 점에서 사람보다 나은 면도 있다.
미래의 반향이라는 주제에 맞는 인터랙티브 요소 네 가지 옵션을 각각 만들어보았다. 카메라만 사용하는 건 되는데, 마이크까지 사용하는 건 어째서인지 화면이 뜨질 않는다. 네 가지 옵션 중에 어느 것이 이 주제에 가장 잘 맞느냐고 했더니, 역시 관람객들의 움직임에 반응해 미래 도시의 환경 변화를 보여주는 인터랙티브를 만들자고 한다. 물론 다른 네 가지 요소의 특징들도 적당히 섞어서. 아직까지는 인터랙티브라는 것 외에 뭐가 좋은 점인지 모르겠다. 관람객 반응에 따라서 화면이 변하는 건 요즘 전시에서 흔히 보는 모양 아니던가. 인터랙티브 자체가 미래적인 느낌을 준다는 생각은 이제 옛말인 것 같다. 설득력을 가지려면 어떤 데이터로 어떤 인터랙티브를 만드는가를 고민해야 할 것 같은데. 이런 생각을 얘기하면 또 어떻게 바꿀지 모르겠다. 내가 뭔가 질문을 하거나 안 되는 부분을 붙잡고 늘어지면 자꾸 원래 했던 얘기에서 벗어나서 다른 일을 시키는 느낌이다. 너무 자기 생각이 없으신건가? 어쨌든 한참 진행을 하던 중이었는데, 마이크 때문에 화면도 뜨지 않는 상황에서 막혀있던 중에 메시지 한도가 다 되어서 저녁 7시까지 기다려야 한다는 알림이 떴다. 앞으로 2시간 반을 기다려야 한다. 유료 계정인데도 이렇게 기다려야 하다니. 이제부턴 쓸데없이 인사치레로 하는 말은 가급적 줄이고 필요한 내용을 가급적 메시지 하나에 담아 써야겠다. 잔머리만 는다.
인터랙티브 요소를 만들다보니 오늘은 그냥 컴퓨터 화면 사진뿐이다. 뒷 단계에 가면 좀 더 다채로운 사진을 찍을 수 있을까.
#PetShopBoys#제목이있어보이니까일단합격
DAY 4. 오늘부터 1일
2024.7.14
오늘의 목표
프로젝트 생성
진행 상황
클로드 프로젝트 생성 “Future Artist”
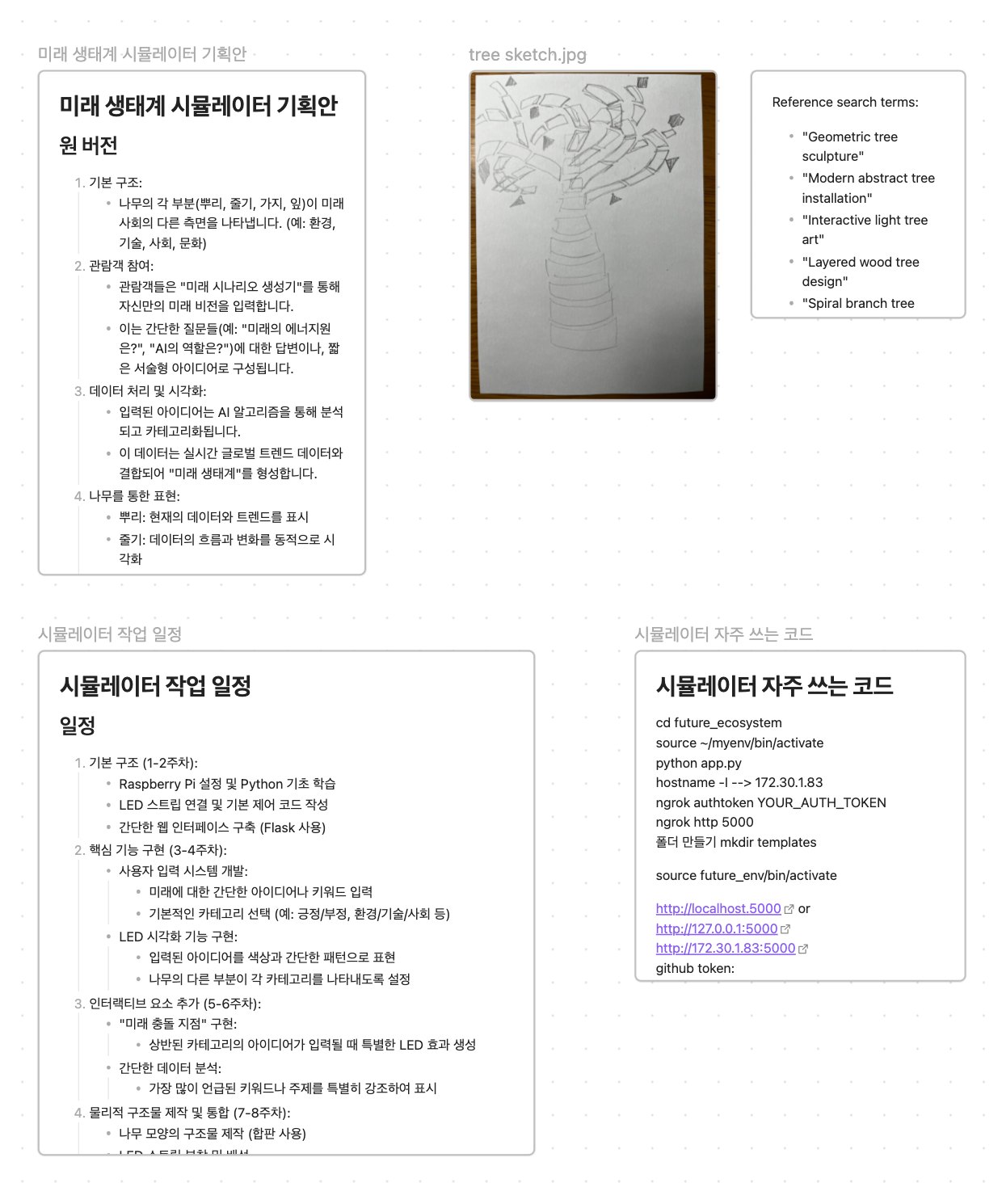
나무 구조물 디자인 스케치
프로젝트 기획안 및 스케줄 확정
전시장의 나무 활용 가능 여부 확인하기
준비물 준비하기 (라즈베리파이 등)
챗지피티에서 GPT를 만들어 진행한 것처럼, 클로드에서도 프로젝트를 만들어 진행해야겠다는 생각을 뒤늦게 했다. 곧바로 간단하게 클로드 프로젝트 “Future Artist”를 만들어 대화를 시작했다. 역시 이번에도 클로드는 전시 제목부터 함께 제시한다. 챗지피티와는 확실히 다른 대답이다. “연결된 세대”라는 새로운 아이디어를 내놓았다. 전시 주제를 설명할 때 미래 기술이라는 말을 빼고 미래의 삶이라고만 해서일까. 둘에게 동일한 프롬프트를 주지 않고 다른 조건에서 시작한 것 같아 조금 마음이 불편하기도 하지만, 이 새로운 아이디어가 적어도 ‘미래의 반향’보다는 썩 마음에 들어 그대로 진행하기로 했다. 아니, 아티스트님의 말에 따르기로 한 이상 나에게 어차피 선택권은 없다.
이 주제에 맞춰 다시 스케치를 시작해야 한다. 아무래도 아이패드가 필요하겠다 싶다. 전시장에 있는 나무를 활용하는 방안을 플랜 B로 두고, 아티스트님이 말씀하신대로 일단 나무 구조물 스케치를 해 보아야겠다. 합판과 MDF를 주 재료로 하고 3D 프린팅을 활용하라고 하셨으므로 이를 고려해서 디자인해보아야 한다.
지시받는 대로 한다고 생각하니 동기부여가 잘 안 되고 대충 그리게 된다. 스케치 하나도 그 하나하나가 최종 완성물인 것처럼, 내 작업인 것처럼 생각하고 임해야 조금이라도 재미를 찾을 수 있을 것 같은데. 비슷비슷한 나무를 세 개 대강 그려서 보내줬더니 그냥 보면 그럴싸한데 자세히 읽어보면 말도 안 되는 피드백을 준다. 성의없는 태도에 의욕이 더 떨어진다.
나무 구조물 스케치를 대충 마치고, 프로젝트에 대해 구체적으로 이야기하다가 “미래 생태계 시뮬레이터”라고 하는 좀 더 흥미로운 아이디어를 얻었다. 새로 배워야 하는 기술들이 많지만 주어진 시간 내에 완성할 수 있을까 물어보니 간소화된 버전을 제시해준다. 일단 따라서 진행해볼 생각이다. 원래 버전대로 AI 분석을 적용하면 훨씬 흥미롭고 풍성한 작업이 될 것 같은데, 능력 부족과 시간적 제약을 고려할 때 현재로서는 시키는 대로 하는 수 밖에. 준비 기간이 두달밖에 안된다고 하니 현실적인 접근법을 제시해줬다는 것이 놀랍기도 하고 반갑기도 하다. 안 되는 것도 되게 하라는 정신으로 무조건 밀어붙이거나 그냥 포기해버리는 것이 아니라 제법 그럴싸한 타협안을 제시해준다는 게 흥미롭고 감사하다. 아, 물론 내가 정말로 아무것도 모르기 때문에 해 볼 만하다고 생각하는 것일 수도 있다.
매일의 일정표를 짜달라고 했다. 다음주부터 8주간 시작이다.
#오전#NirvanaMTVUnplugged Live#왠지부끄럽다스케치
DAY 5. 맛없기만 해봐라 비싼 라즈베리파이
2024.7.13
오늘의 목표
준비물 주문
진행 상황
라즈베리파이 주문 완료
메모리카드 오프라인으로 구입
#영수증챙겨
DAY 6. 마음의 준비
2024.7.15
오늘의 목표
Raspberry Pi 설정 및 필요한 라이브러리 설치
진행 상황
마이크로 SD카드 주문 완료
라즈베리 파이 배송 기다림
작업 일정 수정
전시 예정 일정이 9월 말이라는 걸 깨닫고 4주짜리 계획으로 수정해달라고 했다. 대강 일정을 보니 며칠이면 뚝딱 할 수 있을 것 같아서 크게 걱정은 되지 않는다.
#바쁘다바빠마음만
DAY 7. 벌써 뭐가 된 것만 같은
2024.7.16
오늘의 목표
라즈베리파이 설치 및 설정
LED 제어 기본 코드 구현
진행 상황
모니터 (빔 프로젝터), 키보드, 마우스 준비
라즈베리파이 설치 및 설정 완료
내일 할 일
LED 제어 기본 코드 구현
라즈베리파이가 방금 도착했다. 원래 일정대로면 어제 설치 및 설정을 모두 완료하고 오늘은 그 다음 단계를 진행해야 하는데, 프로젝트 시작부터 일정에 벌써 차질이 생겼다. 오늘 내일 이틀 동안은 LED 제어 기본 코드 구현 단계를 실행해야 하므로, 내일 좀 더 빡세게 하면 다시 맞출 수 있을 것도 같다.
SD 카드 슬롯이 없어 리더기를 사러 부리나케 이마트에 다녀왔다. 그 핑계로 내일로 하루 더 미루고 싶은 마음이 굴뚝 같았지만 어차피 더운 날씨에 점심 먹고 소화도 안 되는데 산책이라도 해야겠다 하는 마음으로. 덥다 덥다 덥다. 더우니까 작업 속도도 느려진다.
설레는 마음으로 라즈베리파이 조립을 끝내고 전원을 연결하고 컴퓨터에 연결했다. 아무것도 안 뜬다. 왜지? 3초쯤 생각하다 아차, 모니터에 연결해야 하는구나, 하고 깨달았다. 분명 준비물에 모니터가 필요하다고 써 있었는데 왜 컴퓨터만 있으면 된다고 생각했을까.
일단 주위에 빌릴 사람이 있을지 생각을 해본다. 내가 10만원 주고 라즈베리파이까지는 샀는데…모니터까지 사야 하나 망설여진다. 일단 검색을 해본다. 비용도 비용이지만 집에 모니터 들이는 건 안하고 싶었는데.
불현듯 생각이 났다! 빔 프로젝터도 모니터라면 모니터 아닌가? 좀 어이는 없지만 한번 시도해봤는데…되네 이게. 이제 유선 마우스만 구하면 되겠다. 다행히 유선 키보드가 하나 있었어서 그걸로 어찌어찌 셋팅까지는 진행할 수 있을 것 같다. 마우스를 사러 다시 이마트로…이마트가 근처에 있다는 게 오늘처럼 고마울 때가 없었다.
마트에서 제일 싼 마우스 구입. 다시 갈 일은 없겠지.
#브래드멀다우#하루에이마트두번출동
DAY 8. 인내심의 시험
2024.7.17
오늘의 목표
LED 제어 기본 코드 구현
진행 상황
LED 제어 기본 코드 구현
내일 할 일
모니터 배치를 다시 했다. 이제 좀 작업을 할 수 있을 것 같다. 일에는 예상외의 이상한 복병이 늘 숨어 있다.
클로드에게 효율적인 작업 단계를 짜서 알려달라고 했더니 바로 짜준다. 이제 이 순서대로 진행할 계획이다.
원래 맨 처음 짜준 일정상은 LED 코드를 먼저 짜고 그 다음에 사용자 인터페이스를 만드는 거였는데, 뭐 아무래도 상관없다. 내가 어차피 아는 건 없고, 그가 이게 맞다면 맞는 거겠지. 그런데 문득, 왜 저 위에서 smooth만 영어로 썼을까 궁금해진다. 툭하면 영어를 섞어쓰는 누군가가 생각이 나서 피식 웃음이 난다.
터미널에 해피해킹키보드로 코드를 입력하고 있자니 꼭 개발자가 된 느낌이다. 그 재미도 잠시, 간단히 코드를 복붙하는 것에 어느새 익숙해졌는데 이렇게 하나하나 입력하고 있으려니 답답해진다. 라즈베리파이에서 클로드를 직접 사용해서 복붙하는 방법을 써봐야겠다.
기쁘다. 일단 사용자가 데이터를 입력할 수 있는 인터페이스를 만들었다. ngrok을 설치하고 가상 서버로 돌려서 접속하느라 좀 애를 먹었지만 해결되었다.
클로드는 다 좋은데 오래 작업하기엔 한계가 있다. 또 오후 4시까지 기다리라고 해서, 잠시 라즈베리파이를 꺼둬야겠다. 서버 문제를 해결하느라 잠시 매달려있었더니 점심 때를 놓쳤다. 어쩌면 이렇게 쉬는 시간을 강제로 두는 게 도움이 될 수도 있겠다. 이래서 회사에서 한창 일 좀 하려고 할 때 어김없이 12시에 점심을 먹는 건가. 앞으로 계속 라즈베리파이를 껐다 켰다 해야 하므로 자주 쓸 명령어를 메모해둔다. 이제 조금씩 터미널에도 익숙해지고 있다.
cd future_ecosystem
source ~/myenv/bin/activate
python app.py
hostname -I –> 172.30.1.83
ngrok authtoken YOUR_AUTH_TOKEN
ngrok http 5000
이제 다음 단계로 LED 제어 코드를 작성해야 한다. 그런데 필요한 하드웨어가 하나도 준비가 안 되어 있다. 그런건 나중 단계에 하는 줄 알고 최대한 뒤로 미루려고 했는데. 얼른 필요한 재료부터 주문해야겠다. 이번 주 안에 배송이 돼야 할텐데…
#브래드멀다우#김오키#빔을이렇게쓸줄이야
DAY 9. 작업의 재미는 어디에서 오는가
2024.7.19
오늘의 목표
LED 스트립 등 하드웨어 주문
진행 상황
기본 소프트웨어 작성 시작
LED 스트립 등 하드웨어 주문하기
LED 제어에 대해 아키님께 여쭤보았다. 하드웨어를 주문해야 하는데 이게 맞는지, 전시장에서 해볼 수 있는 게 있는지 궁금했다. 아직 하드웨어가 없어서 LED 테스트는 못해보고 있다고 하자, 전시장에 있는 아두이노로 테스트해볼 수 있다고 하셨다. 무슨 얘기인지 하나도 모르는 나로서는 그렇구나, 하고 아티스트님께 여쭤보겠다고 했다. 그런데 왠걸, 라즈베리파이와 아두이노의 기능과 차이점에 대해 또 이렇게 배운다. 이미 라즈베리파이로 진행하고 있으니 굳이 아두이노로 테스트할 필요가 없다는 걸 알게 되었다.
만약 인공지능이 아니라 인간에게 지시를 받는 상황이라면 가만히 시키는대로, 하라는 대로만 하지는 않고 오히려 일을 해내려고 알아서 공부하지 않겠냐는 아키님의 말을 곱씹어본다. 흠, 이전 단계에서 클로드가 p5js에 대해 설명을 제대로 못해줄 때 답답해서 그냥 내가 자료 찾아보고 알아서 공부해야겠다 했다가 중단했었는데, 그땐 클로드가 하라는 대로 하지 않고 내가 알아서 공부해서 진행해버리면 이 프로젝트의 취지와 맞지 않는 게 아닐까 생각했었다. 그런데 과연 그런가?
p5js 프로젝트를 하던 때의 노트를 다시 읽어보았다. 그때 독학하지 않겠다는 결정을 내렸던 건 프로젝트 취지에서 벗어나기 때문이라고 생각했는데, 그때의 상황과 맥락을 보니 그보다는 아티스트님의 작업을 위해 최대한 빠르게, 효율적으로 진행하는 데에 내가 그 기술과 지식을 쌓는 것이 도움이 되지 않는다고(시간을 더 낭비하여 방해가 될 수도 있다고) 판단했던 것 같다. 그때그때 문제를 해결하기 위해 필요한 정보를 찾고 프로젝트를 더 잘 진행하기 위한 지식을 쌓는 것은 할 법한 행동이지만, 이 프로젝트는 아티스트님의 작업을 장기적으로 지원하는 훌륭한 어시스트가 되는 것이 아니므로 그 기술을 연마하는 것이 현 단계에는 필요하지는 않다는 생각이었다.
아무튼 앞으로 진행하면서 계속해서 생각해봐야 할 부분이다. p5js는 중단한 상태이고, 중단한 이유는 클로드를 프로젝트로 새로 만들기로 해서이기도 하지만, 솔직히 p5js를 더 공부하지 않고 시키는 것만 하고 나니 흥미를 잃어서이기도 하다. 결과물이 그렇게 매력적이지도 않아서 더 공을 들이고 싶은 마음도 별로 안 들었고. 매력적이지 않았던 게 내가 그 분야에 대해 너무 아는 게 없어서 인 건지(뭘 좀 아는 사람에게는 매력적으로 보이려나?), 그냥 그 과정에서 배움이 전혀 없어서, 배움이라는 요소가 빠지니까 흥미를 잃게 된 건지 모르겠다. 그에 비해 지금 하고 있는 LED 제어는 아이디어 자체도 좀 더 흥미로워 보인다. 어쩌면 하드웨어가 들어가니까 더 흥미롭다고 느끼는 것 같기도 하다. 그리고 실제로 라즈베리파이를 조립해서 작업하니까 아직은 LED 연결도 안 한 상태라 사실 이전에 p5js를 할 때와 다를 게 없는데도 터미널에 코드 붙여넣기 훨씬 재미를 느낀다. 하드웨어를 만지니 갑자기 재미를 느낀다. 뭘 배운다는 느낌도 들고. 물성이 중요한 것인가? 물성이 있는 무언가가 있어야 비로소 작업이라고 인식하는 걸까? 그럼 p5js로 만든 그것은? 그것도 예를 들어 큰 디스플레이에 틀거나, 암튼 프레젠테이션 방식에 변화를 주면 흥미로운 작업으로 인식하게 될까? 그런데 라즈베리파이는 사실 결과물에서는 중요하지 않은 요소, 보여지지 않을 요소인데, 그걸 만지는 것만으로 왜 흥미를 강하게 느낄까? 결과물보다 오히려 과정에서 물성이 있고 없고가 중요한 걸까? 아니면 결과물과는 별개로 과정 단계에서 물성이 있고 없고가 프로젝트를 진행함에 있어 중요한 걸까? 적어도 나에게는? 아니면 대부분의 사람에게?